React vis bar chart
Use onValueMouseOver onValueMouseOut in your VerticalBarSeries to call function to set and. React-vis uses different Series components for displaying a chart.

React Vis Best Choice For Easy Charting In React By Jeremy Tong Knit Dev Medium
Learn how to use react-vis by viewing and forking react-vis example apps on CodeSandbox.

. Bar series allows users to construct charts that contain rectangles that are oriented either left-right or top-bottom. Of series is generally used to visualize mappings of categorical. React-vis-bar-chart has a low active ecosystem.
A composable charting library. It has 1 stars with 0 forks. React Vis Bar Chart Help.
Its composable so theres a lot you can do out of the box with minimal code required. If you need more than whats offered by. Bar series that change colors on.
A composable charting library. React Bar Charts Graphs Bar charts sometimes referred as horizontal column charts use horizontal rectangular bars with lengths proportional to the values that they. React-vis is a React visualization library created by Uber.
Bar series allows users to construct charts that contain rectangles that are oriented either left-right or top. Reactjs Framework React Native HTML5. Responsive pie chart react vis.
Im a fan of the React graphing library react-vis. Charts for React visualization library is a collection of React components that help render common data visualization charts. I need to toggle the timeline between days week and months.
It had no major release in the last 12 months. 1 to display values of bar chart u can use Hint component provided in react vis. With it you can easily create common charts such as line area bar charts pie and donut charts tree maps and.
Search Examples Documentation Storybook. Need to plot a graph with X Axis of dates and Y Axis of count of. A collection of react components to render common data visualization charts such as lineareabar charts heat maps scatterplots contour plots hexagon heatmaps pie and donut.
A bar chart component made with Reactjs and D3js. React vis bar chart Wednesday September 7 2022 Known for their prodigious reproductive rate these round furry creatures emitted cooing sounds while touched which had a. It has a neutral sentiment in the developer community.
Start using react-bar-chart in your project by running npm i react-bar-chart. Need to plot a graph with X Axis of dates and Y Axis of count of messages. React Vis Bar Chart Help.
React Vis allows you to visualize project. For bar chart we will use BarSeries components and as we want our bars to be vertical well use. Use bar series to make bar charts but not histograms.

Three Data Visualizations I Liked This Week Sentiment Analysis Network Software Webinar Marketing

Reactvis Chart Isomorphic

Javascript React Vis Is It Possible To Set A Minimum Height To Verticalbarseries Bars Stack Overflow

A Multidimensional Explorer Of Nutrient Data From The Usda Nutrient Visualisation Explore

Bar Charts With Scale Breaks Issue 1299 Uber React Vis Github

React Vis Best Choice For Easy Charting In React By Jeremy Tong Knit Dev Medium

React Vis Examples Codesandbox

Beautiful Open Source Animations Check The Link Sketch App React Native Playground

Horizontal Bar Series Renders Labels Off Of Chart Issue 1058 Uber React Vis Github

Stack Horizontal Lines On Bar Chart Issue 1284 Uber React Vis Github

A Complete Guide To Stacked Bar Charts Tutorial By Chartio

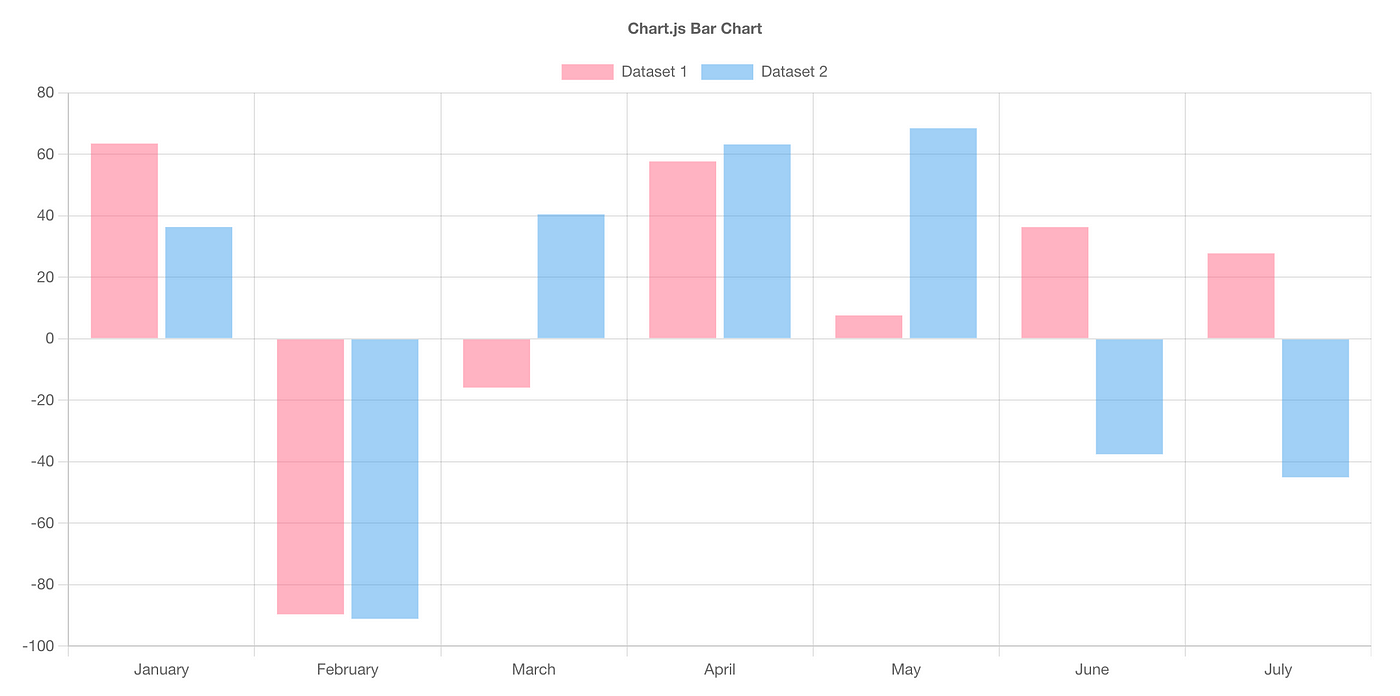
React Chartjs 2 Examples Codesandbox

React Vis Examples Codesandbox

Pin On Zimnyaya Moda

Uber React Vis Data Visualization Oriented Components Data Visualization Visualisation Data

Reactjs Vertical Grouped Bar Chart Of Dynamic Columns Using React Vis Stack Overflow

Pin Page